無料
ご
相
談
・
お
見
積
も
り
2024.09.08

MicroCMSのコンテンツをdangerouslyhtmlでそのまま出してしまうとhtmlチックなデザインで質素なデザインになってしまいます。
これはこれでいいのかなと思うのですが、本格的に潜在顧客にアプローチするとなると良くなさそうですね。。。?

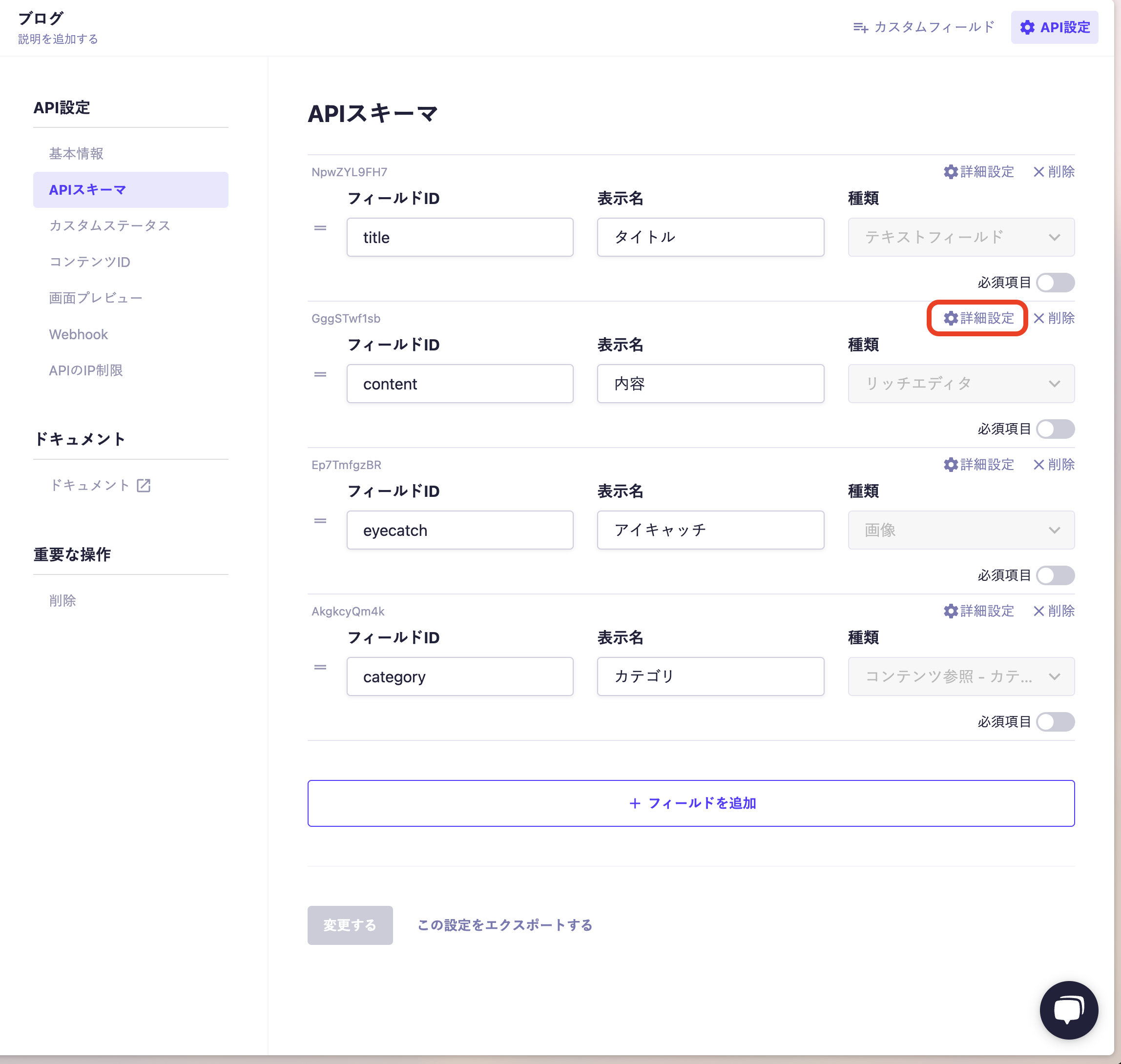
まず、APIスキーマの詳細設定({your-microcms-domain}/apis/blogs/settings/model)というところに行きます。

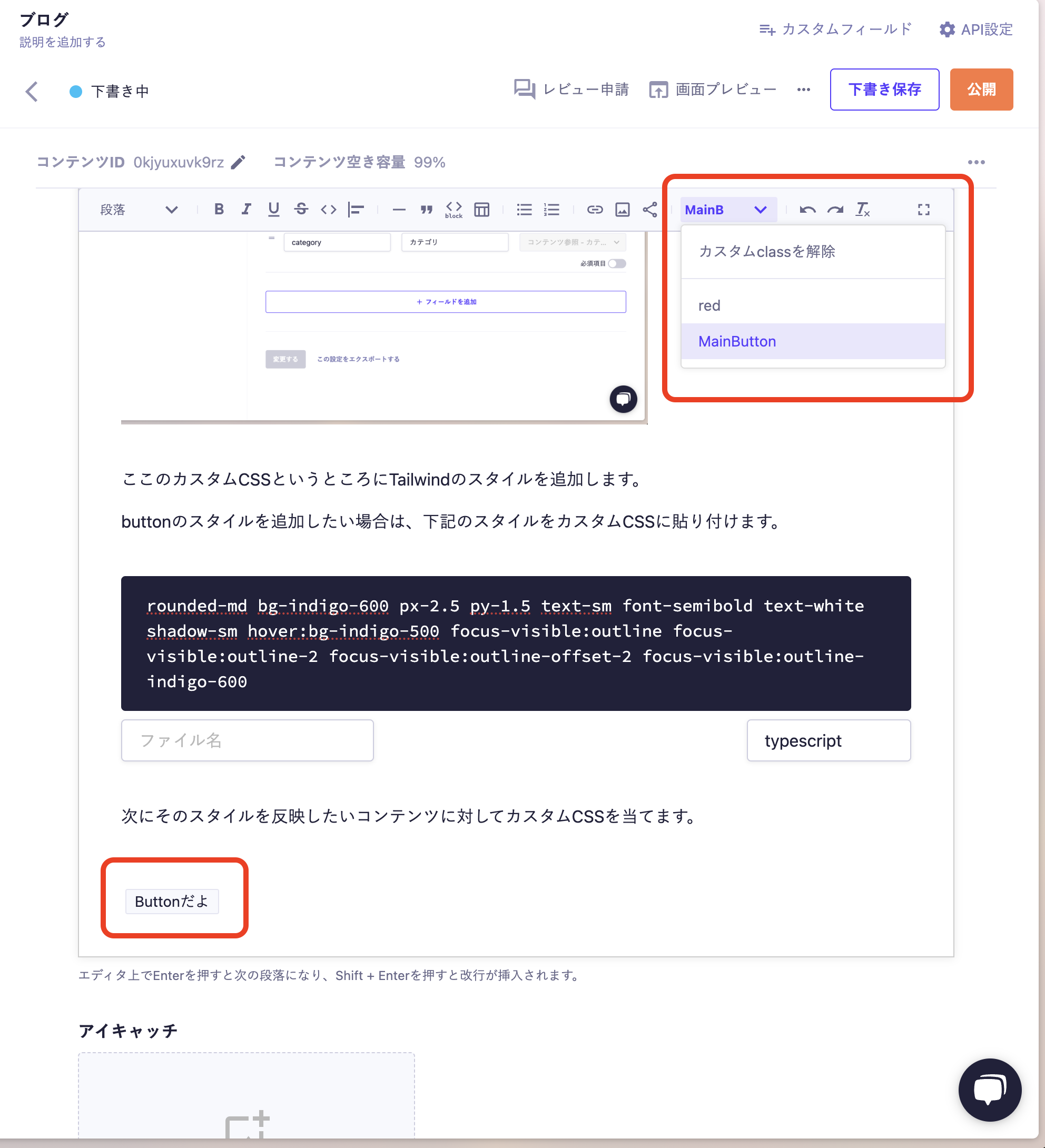
ここのカスタムCSSというところにTailwindのスタイルを追加します。
buttonのスタイルを追加したい場合は、一旦main-buttonのようなcssの名前をつけます。
そして、そのMainButtonというカスタムclassを対象のコンテンツに付与します。

次に、main-buttonというClassが付いただけではTailwindのスタイルが反映されません。
際ほど付与した"main-button"というクラスにTailwindのスタイルを付与するには下記のような設定が必要です。
@layer components {
p {
> span.main-button {
@apply rounded-md bg-indigo-600 px-2.5 py-1.5 text-sm font-semibold text-white shadow-sm hover:bg-indigo-500 focus-visible:outline focus-visible:outline-2 focus-visible:outline-offset-2 focus-visible:outline-indigo-600;
}
}
}これで、うまくTailwindのスタイルが反映されていると思います。
こちらがカスタムCSSを付与した実際のボタンになります。↓